こんにちは、としです。
今日は、「パンくずリスト」の紹介をしたいと思います。
「パンくずリスト」とは何なのか?本当に必要な機能なのか?
ブログを始めたばかりの方は「パンくずリスト」と言われても頭に???しか浮かんで来ませんよね。
しかし「パンくずリスト」は思ったより大事な機能でした。
この記事を読んで、ぜひ自分のブログに設定して下さい。
今回は、cocoonを使用した「パンくずリスト」の設定方法を紹介しています。
目次
パンくずリストは必要?
ブログをはじめた当初、もちろん私も『はぁ?パンくずリスト?何それ?』といった感じでした。
いろいろ調べてみると、パンくずリストとはWebサイトを見て回るときの「道しるべ表示」だそうです。
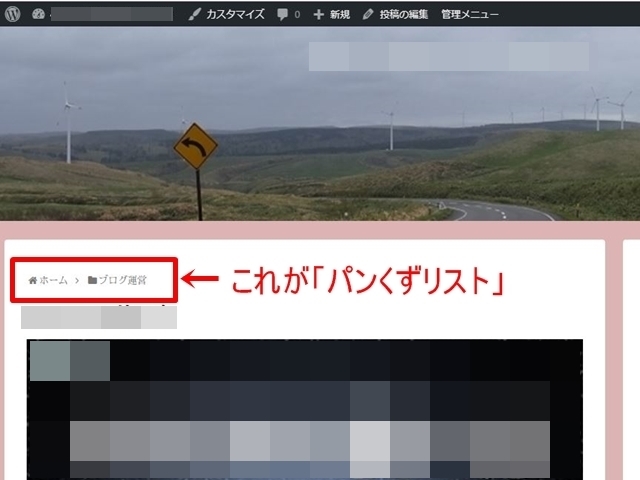
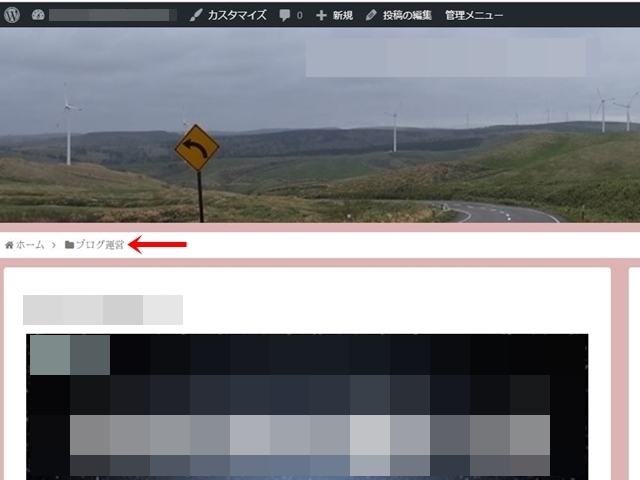
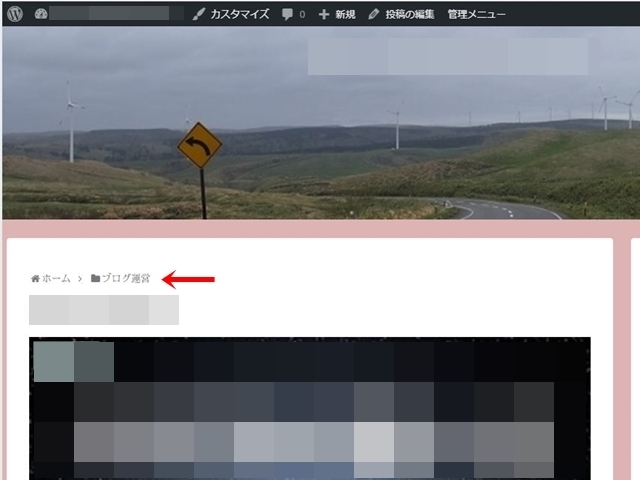
下の画像を見てもらうと解ると思いますが、他のブログを見て回っていると「ホーム」>「カテゴリー」>「ブログ運営」といったような表示がたしかにありますよね!

『なるほど!自分がどこを見ているかわかるし、クリックすれば移動できるってことね』
そこで「パンくずリスト」を設定すると、どう言う恩恵があるのか調べてみると・・・
・Webサイトを見ているユーザーが自分の位置を確認しやすくなる
・Webサイトを見に来たユーザーが簡単に目的ページに移動できる
・Webサイトが使いやすくなり、いろんなページを見てもらえる
・googleのクローラーが効率良く情報を収集できる
・google自体がパンくずリストの使用を推奨している
などなど、『結構重要な設定ではないですか!!』
これは急いで「パンくずリスト」を設定しなければ!
と思ったのですが、『ちょっと待って?』
『何で、あの道しるべ表示をパンくずリストって言うの?』
すごく気になりますよね!
「道しるべ表示」と「パンくず」って、私の頭の中ではどうやっても繋がりませんでした。
そこで、インターネットの力を使い調べてみました。
『いや~スッキリしましたね!』
『やっぱり解らない事は、google先生に聞いてみるのが一番ですね。』
それでは、Cocoonの設定から「パンくずリスト」を設定して行きましょう。
Cocoonのパンくずリスト設定
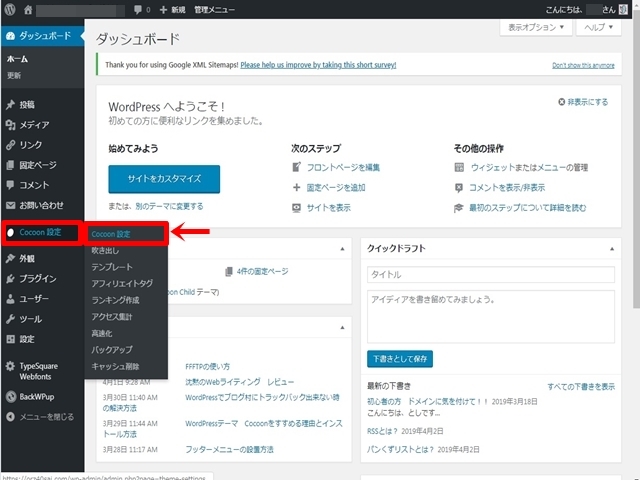
WordPressの管理メニューから「cocoon設定」へと進みます。

投稿タブを選択します。

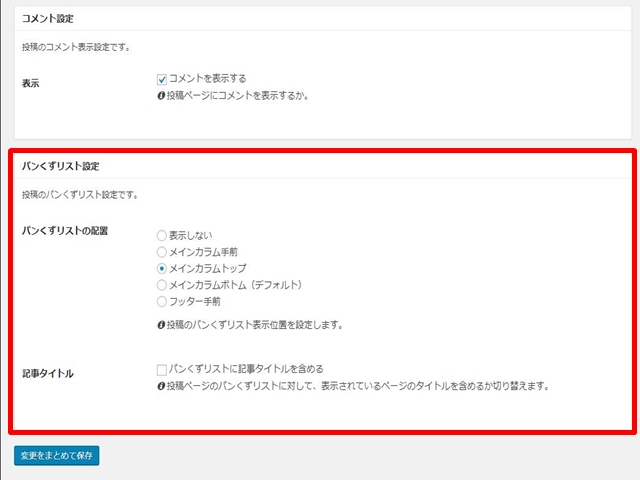
一番下まで画面をスクロールさせると、「パンくずリスト」の設定項目が出て来ます。

設定といっても、「パンくずリスト」を表示させる位置を指定するだけです。
表示する位置関係は下の画像で確認して下さい。
パンくずリストの配置
・メインカラム手前

・メインカラムトップ

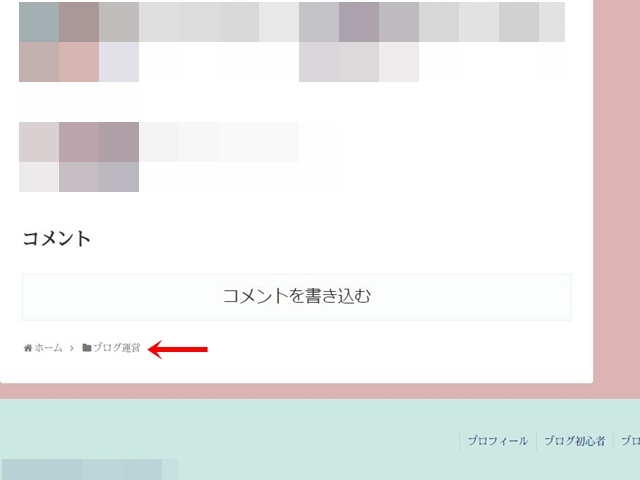
・メインカラムボトム
画像ではわかりにくいかも知れませんが、記事の一番下に表示されています。

・フッター手前

記事タイトル
・パンくずリストに記事タイトルを含めるときには「チェック」を入れて下さい。
上記設定が終わりましたら、「変更をまとめて保存」ボタンを忘れずにクリックしましょう。
まとめ
名前だけ聞くと大したことのない機能のようですが、実は結構重要な機能でしたね。
これで、少しはWebサイトの巡回が楽になり、沢山のユーザーに自分のサイトが見てもらえると嬉しいですよね!
なので「パンくずリスト」は忘れずに設定するようにしましょう。
以上で「パンくずリスト」の紹介を終わります。
最後まで読んでいただき、ありがとうございました。