こんにちは、としです。
今日はcocoonの機能を利用して、目次の作り方を紹介します。
cocoonを使用すれば簡単に作る事が出来ますので、チャレンジしてみましょう。
ただ、シンプルな目次ですので、少し慣れてきたら手の込んだ目次の作成をおすすめします。
初心者の方でも、下記の説明通りに設定すれば簡単に作成出来ると思います。
目次
目次の設定
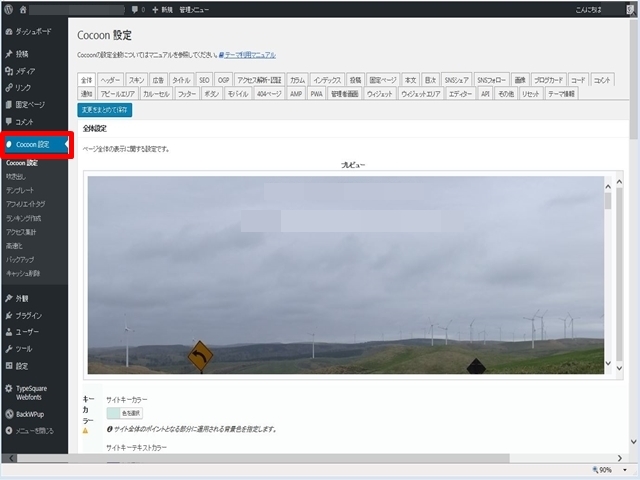
まずは、coconnの設定画面を開いて下さい。
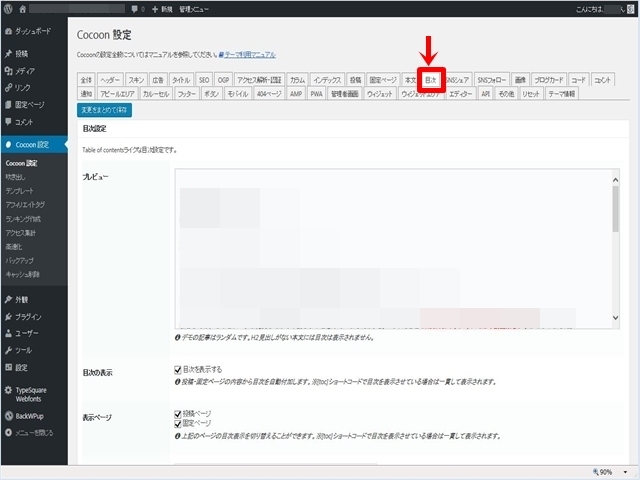
そうしたら、上のタブから目次のタブを選択します。

目次の設定から行って行きます。

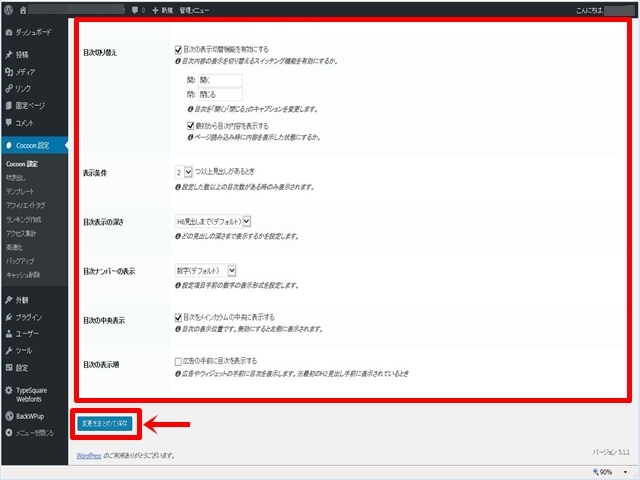
少し画面をスクロールさせると設定項目が出て来ますので、順番に設定していきます。

目次の表示
目次を表示させるか、表示させないかを設定します。
今回は表示させるので、チェックを入れて下さい。
表示ページ
投稿ページと固定ページを個別に設定出来ます。
固定ページと投稿ページの両方ともチェックを入れましょう。
目次タイトル
目次の上に表示されるタイトルを入力します。
「メニュー」とか「もくじ」とか好きに変更して下さい。
今回はデフォルトの目次のままで説明します。
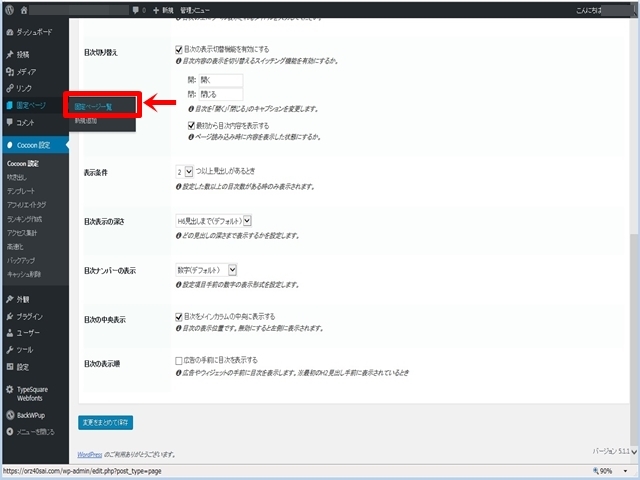
目次切り替え
目次の表示切替の設定です。
簡単に説明すると、目次タイトルの横に「閉じる」ボタンを表示させるかどうかを設定する所です。
今回は、目次の表示切替機能を有効にするにチェックを入れます。
表示条件
設定した数以上の目次数が有る時のみ表示させる機能です。
目次機能とは、ずばり 記事の中にある見出しをピックアップして一覧にする機能なので、自動で目次を作る時の条件をここで指定します。
とりあえず、デフォルトの2つ以上の見出しが有る時で良いと思います。
目次表示の深さ
目次の階層の深さを指定する所です。
H2と言うのが大項目扱いになり、H3~H6が中小項目となります。
大項目(H2)を「H2~大項目」とすると、中項目(H3を複数指定した場合)は1行下の右に1段ずれて「H3~中項目」という感じだと思って下さい。
新たに大項目(H2)を指定すると、また一番左から表示されます。
こんなイメージです。
H3~中項目
H3~
H4~小項目
H4~
H2~大項目
H3~中項目
今回はデフォルトでOKです。
目次ナンバーの表示
目次にする為に選択した、見出しに番号を付けるかどうかを指定します。
記事の見出しに番号を付けている場合は、表示無しに設定します。
ご自分の記事によって設定して下さい。
目次の中央表示
目次の表示位置を設定します。
無効にすると左側に表示されます。
ご自分の記事によって設定して下さい。
目次の表示順
広告の手前に目次を表示するかどうかを設定します。
今回は、デフォルトのままでOKです。(チェック無し)
最後に、左下の変更をまとめて保存ボタンを押して下さい。

目次のために見出しを指定
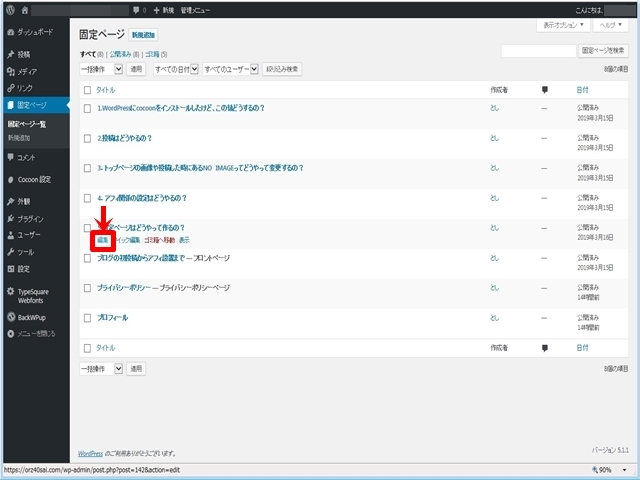
今回は、公開済みの「固定ページ記事」を例にして作業を進めています。
固定ページの一覧を選択して下さい。

固定ページの編集したい記事にカーソルを合わせ、表示される編集ボタンを押して下さい。

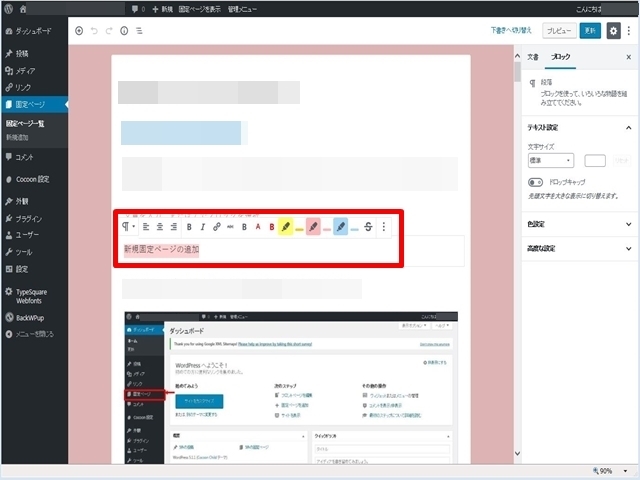
見出しにしたいブロックを選択し、見出しに変更して行きます。

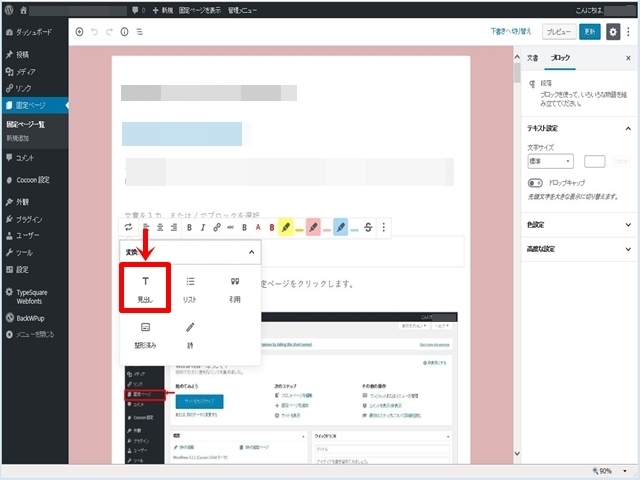
ブロックを選択すると、上に文字をカスタムするためのメニューバーが出て来ます。
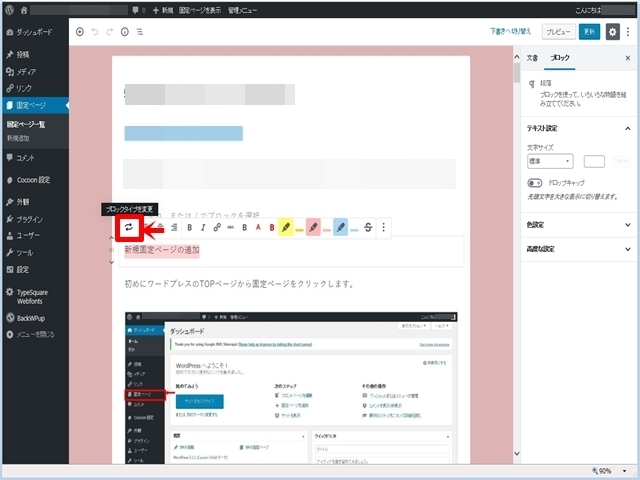
一番左の変換アイコンをクリックして下さい。

新たに変換用のアイコンが出て来ますので、T見出しボタンを押します。

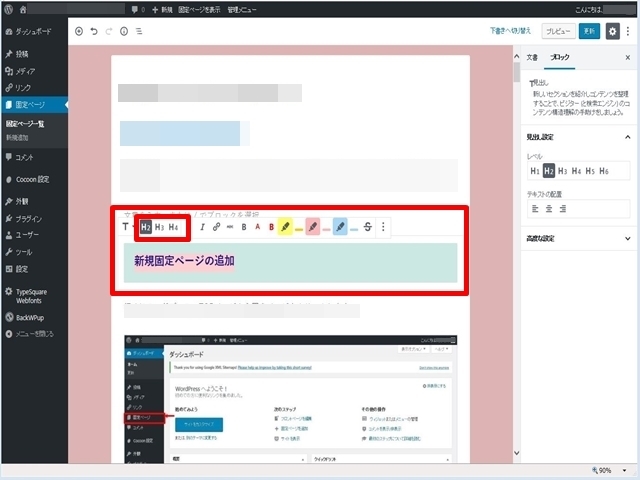
ブロックが見出しに変更され、今度はH2、H3、H4が追加されたメニューバーが出て来ます。

ここでH2が選択されていると思いますが、大項目ならこのままでOKです。
中小項目にする場合はH3、H4と順番に選んでいけば良いです。
今回は大項目しか設置しないので、すべてH2で設定して行きます。
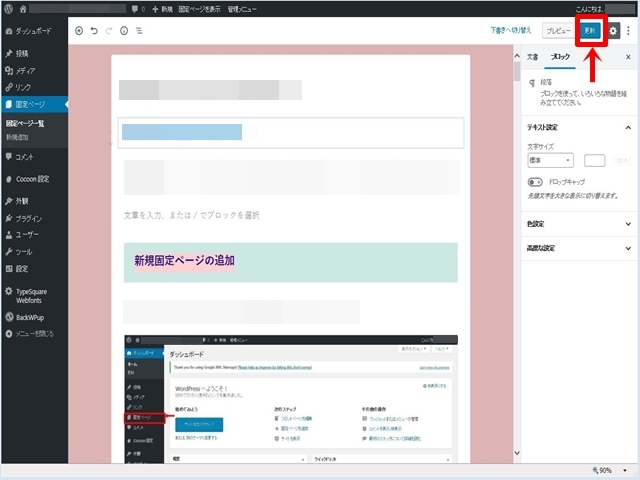
見出しにしたい全てのブロックを変更後、すでに公開中の記事なら右上の更新ボタンを押しましょう。
まだ、公開していないページでしたら下書き保存を押して下さい。

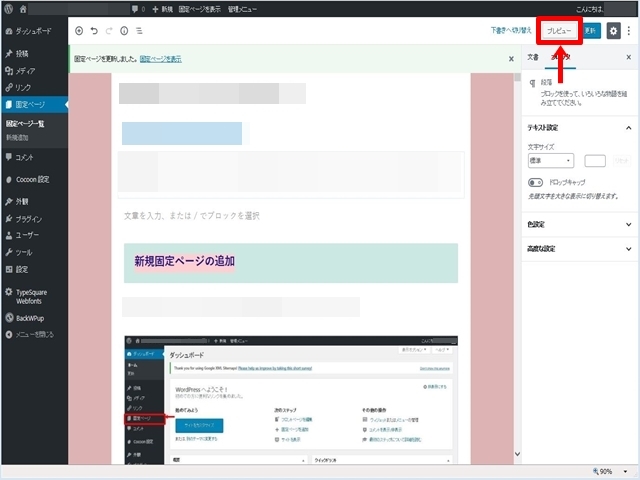
更新もしくは保存ボタンを押したら、プレビューを見て見ましょう。

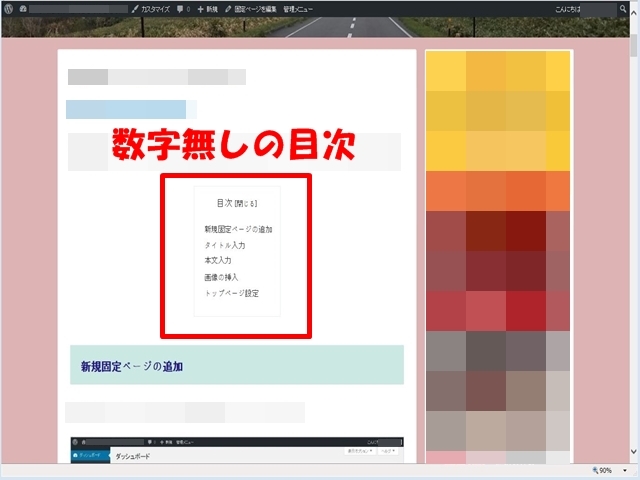
こんな感じで、目次が出来ていたら成功です。

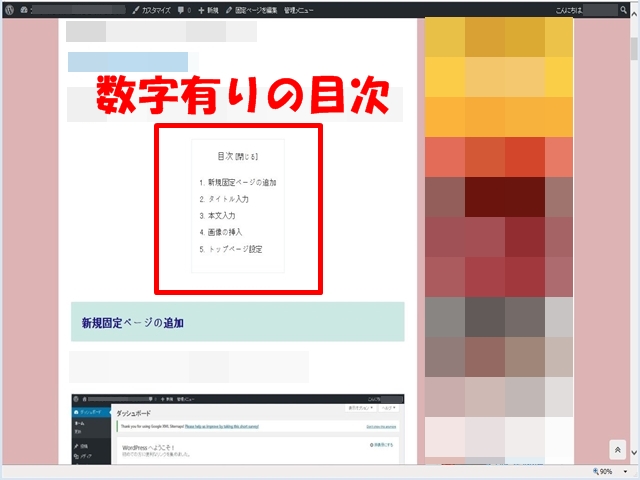
ちなみに、目次ナンバーの表示にチェックを入れるとこんな感じです。

見出しにH2しか使用していないので、大きい番号のみの1.2.3.4.5しか表示されていませんよね。
H2を選択したブロックより下にH3、H4と見出し指定をしていくと1段づつ右にずれていくといった表示になります。
まとめ
今日はcocoonの機能を使用して、目次の作り方を紹介しました。
目次を設置するとサイト内が見やすくなりますし、目的の記事に直ぐにたどり着けるようになりユーザビリティーが向上しますのでオススメです。
グーグルアドセンスの審査にも有利だと思います。
初めは簡単な物で良いと思いますので、ぜひ目次を作ってみて下さい。
最後まで読んでいただき、ありがとうございました。