こんにちは、としです。
今日は「お問い合わせページ」の作成方法を紹介します。
グーグルアドセンスやアマゾンアソシエイトに申請するなら設置しておいて間違いありません。
プラグインを使用して簡単に作る事が出来ますので、すぐにでもブログページに設置しましょう。
目次
プラグインのインストール
Contact Form 7というプラグインを使用して作成して行きます。
まず、お問い合わせページを作るため、プラグインをインストールします。
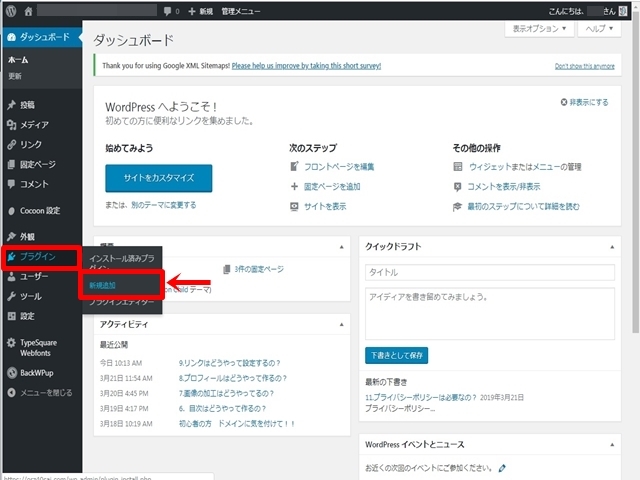
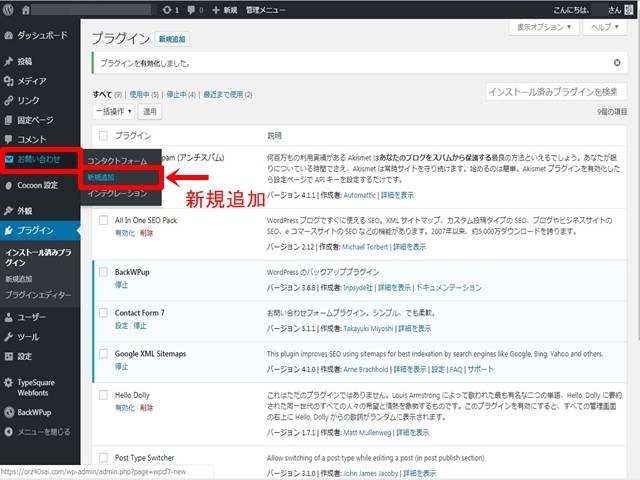
管理画面のプラグインから新規追加を選択します。

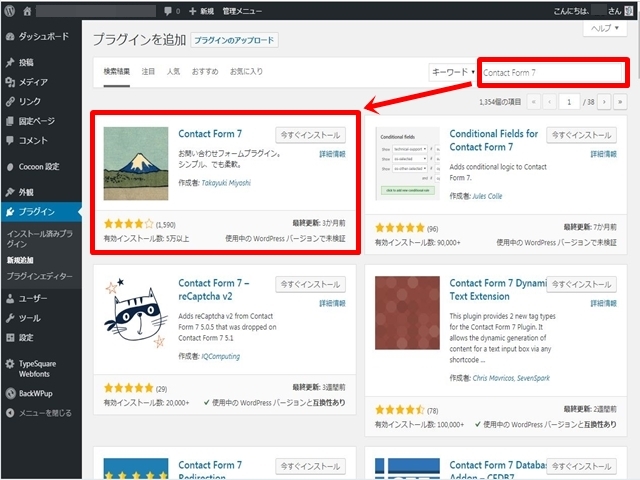
検索窓に「Contact Form 7」と入力しエンターキーを押します。
すると一番上に「Contact Form 7」が表示されていると思いますので、今すぐインストールをクリックします。

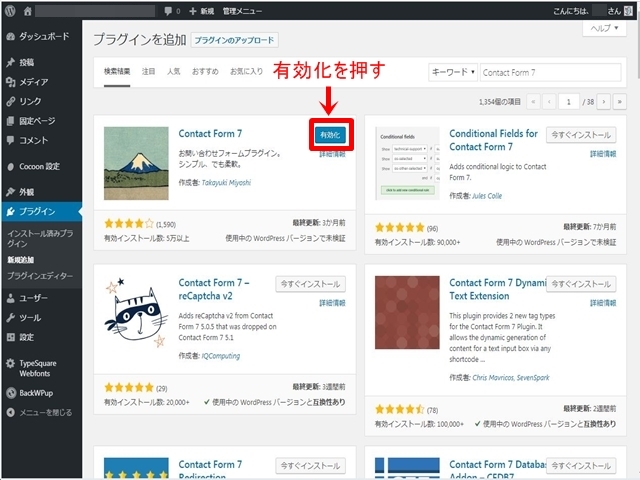
インストールが完了したら、有効化ボタンに換わりますので、有効化ボタンを押して有効化します。

画面が切り替わり有効化されます。

コンタクトフォーム設定
管理画面にお問い合わせの項目が追加されますので、「お問い合わせ」→「新規追加」を選択します。

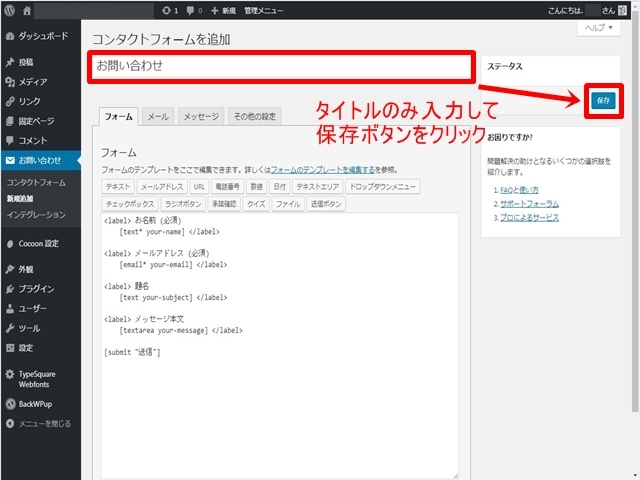
コンタクトフォームを追加画面になりますので、フォームを入力して行きます。

ここで、タグを入力する事により、お問い合わせのフォームをカスタマイズ出来ます。
今回は一番上のタイトルのみ入力して保存ボタンを押して下さい。

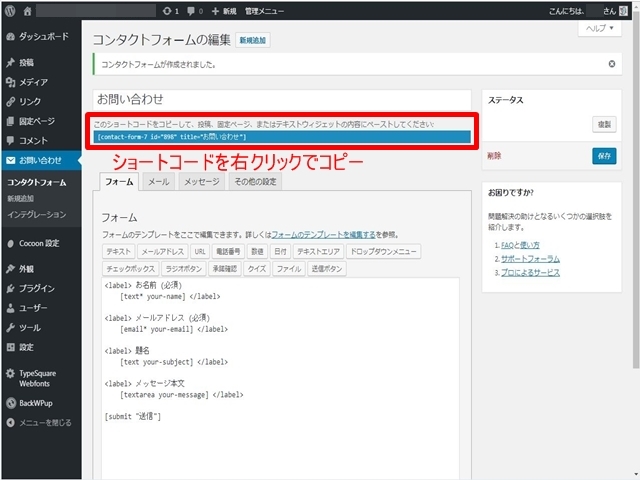
そうすると、タイトルの下にショートコードが表示されるので、右クリックで保存します。

操作の間違い等あるといけないので、メモ帳にコピーしとくと安心です。
お問い合わせフォームの設置
このままでは、サイト上に表示されませんので、固定ページに設置して行きます。
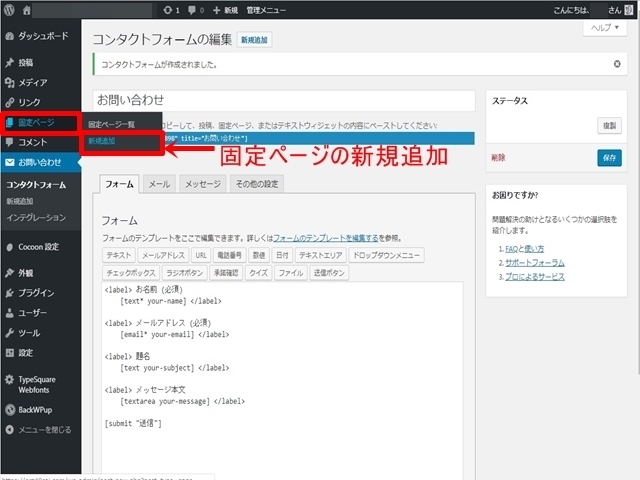
まず固定ページの新規追加を選択します。

タイトルと本文(簡単な案内等)を入力後、次のブロックに先程コピーしたショートコードを貼り付けます。

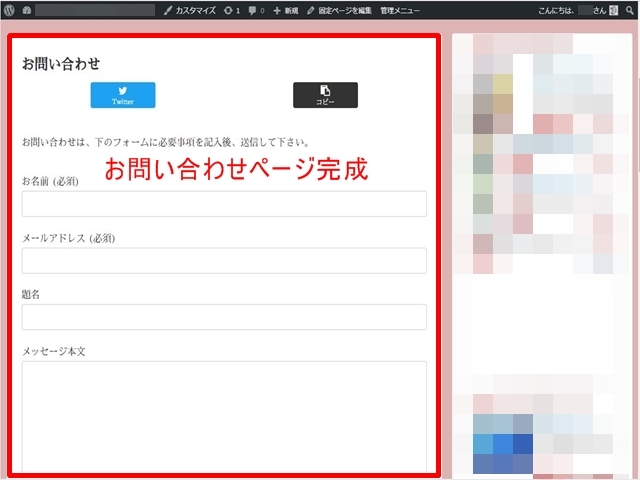
下書き保存を押してから、プレビューを見てみましょう。
こんな感じになっていたら成功です。

あとは作った固定ページをウィジェットを使用して、サイドバーなどに設置するか「外観」→「メニュー」からフッターメニューなどを作成して、そこに登録すればフッターにも「お問い合わせ」が表示されます。
まとめ
今日は、お問い合わせページの作り方を紹介しました。
冒頭でも書きましたが、審査の厳しい「グーグルアドセンス」や「アマゾンアソシエイト」の申請には設置してあった方が有利になると思います。
簡単に作る事も出来ますし、いろいろ手を加えて凝った「お問い合わせページ」を作る事も出来ます。
是非チャレンジしてみて下さい。
最後まで読んでいただき、ありがとうございました。