こんにちは、としです。
今日は、フッターにお問い合わせやプロフィール・プライバシーポリシーを表示させる方法を紹介します。
みなさんも他のサイトに行くと、ページの一番下に「お問い合わせ」「プロフィール」「プライバシーポリシー」等のリンクになっている文字を見た事があると思います。
それが、フッターメニューです。
アイデア次第でいろんな活用方法があると思いますので、今回基本的な事を覚えてこれからのブログ運営に応用して行きましょう。
目次
フッターメニューの追加
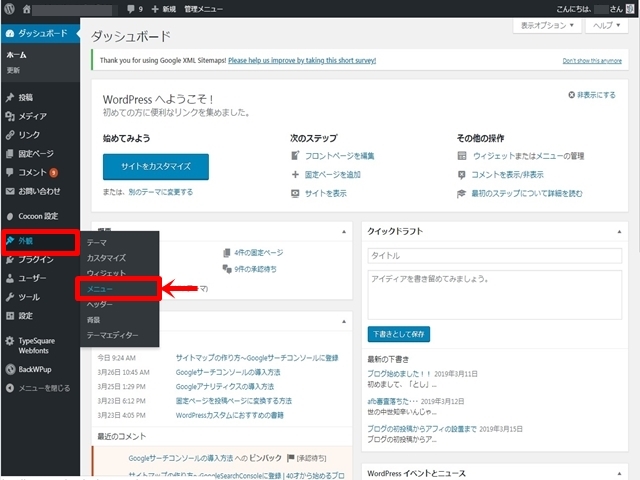
管理画面の「外観」→「メニュー」を選択して下さい。

次に、「新しいメニューを作成しましょう」をクリックして下さい。

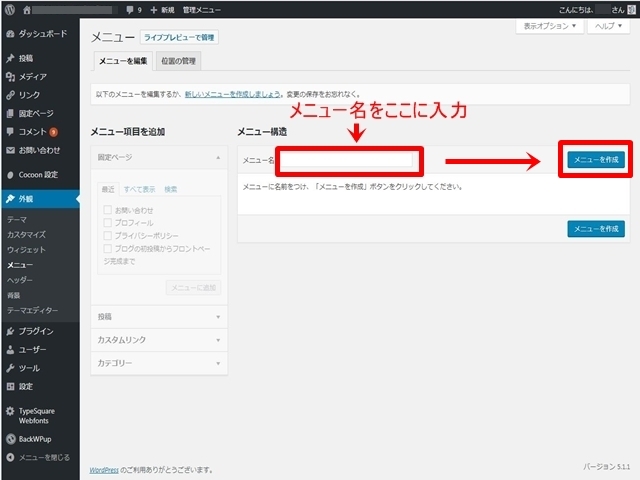
新規メニューの作成
新規メニューが表示されたら、メニュー名を入力して下さい。( 「footer menu」 など、自分で分かり易い名前にしましょう)
入力が完了したら、右側の「メニューを作成」ボタンをクリックして下さい。

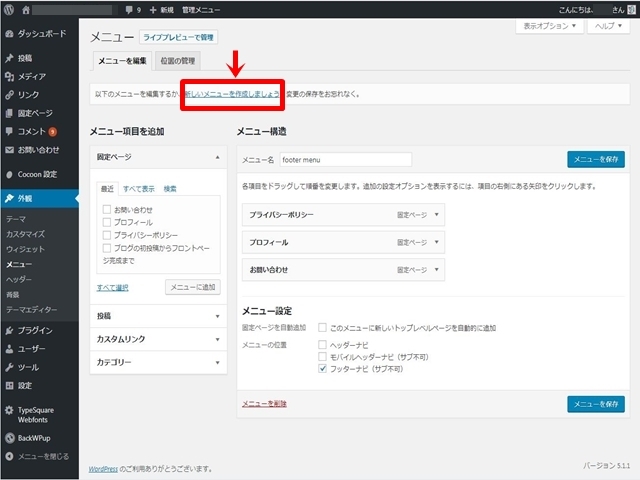
メニュー構造を選択する画面になります。
今回は新規作成しているので、メニュー名の下に「左カラムからメニュー項目を追加してください」と書かれています。
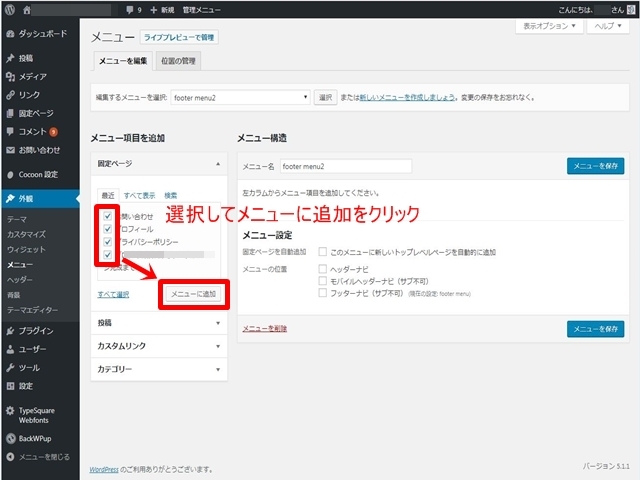
メニュー項目を追加
左の各プルダウンメニューの中から、表示させたい項目にチェックを付けて「メニューに追加」をクリックすると、右側のメニュー構造に選んだ項目が追加されます。


投稿やカテゴリーなども追加する事が可能です。
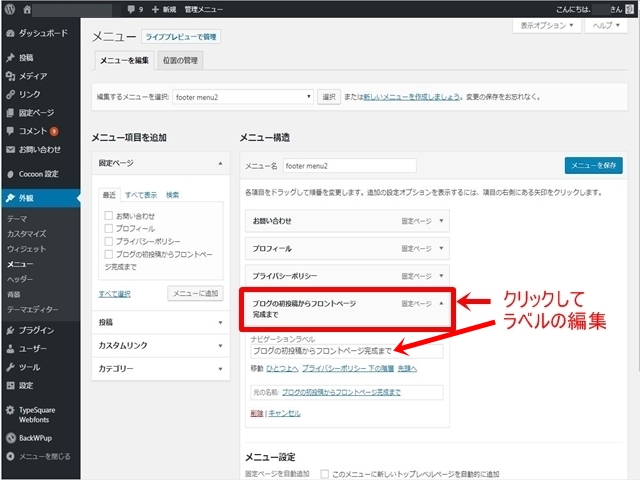
ここで、追加した4つの項目の一番したのラベル名「ブログの初投稿~ 」が長いので、シンプルに「トップページ」と変更します。
変更したいラベルの右側に▼があると思いますので、そこをクリックします。

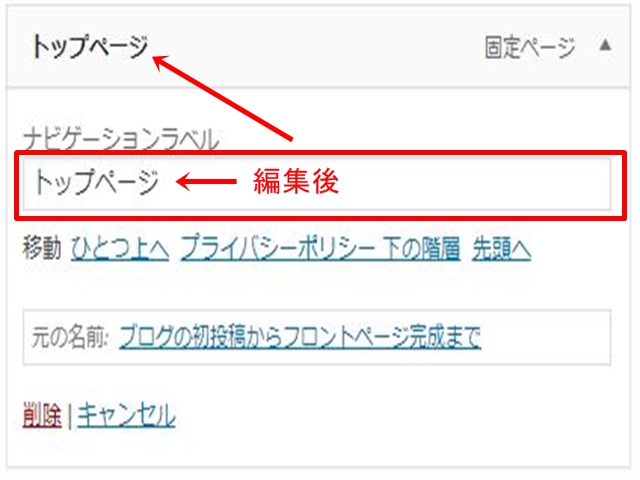
するとナビゲーションラベルと表示された下に、今のラベル名がありますので編集します。

ラベル名の変更が終わったら、右上にある「メニューを保存」ボタンをクリックして下さい。
もし、他にも変更したいラベル名がありましたら、ここで全てのラベル名を編集します。
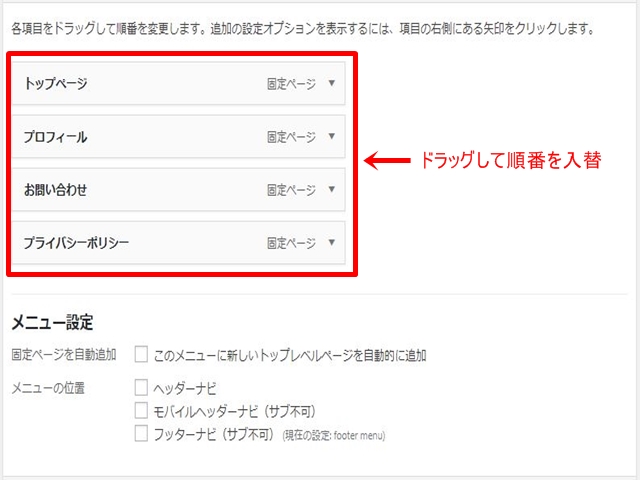
メニュー項目の順番を入れ替える
項目をドラッグする事で、並び替える事が出来ます。
表示される順番に影響しますので、優先度の高いものを上に配置したりしますが、一概にそれが良いとは言えませんのでお好みで変更して下さい。

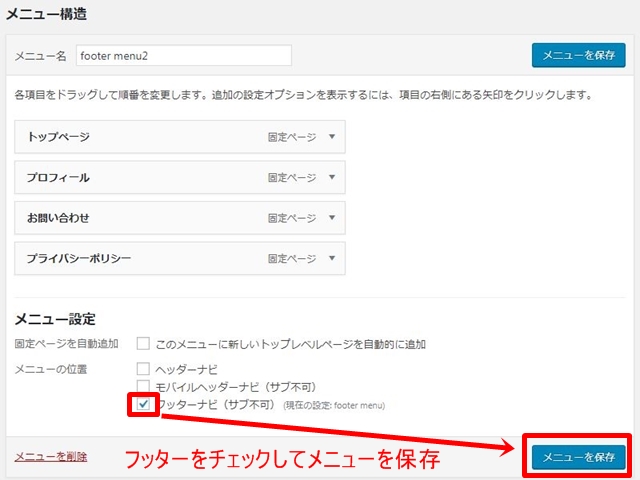
表示させる位置を設定
最後に、メニュー設定で表示させる位置を指定します。
今回はフッターメニューの設置方法の説明なので、一番下の「フッターナビ」にチェックをいれます。
全ての設定が終わりましたら、右下の「メニューを保存」を忘れずにクリックしましょう。

まとめ
これで、サイトのページ下にフッターメニューが表示されます。
いろいろサイトを見てまわると、すごく手の込んだフッターを作成している方もいらっしゃいます。
今回の説明では、最低限の表示方法しか出来ていませんが、いろいろチャレンジして素晴らしいフッターを作成して下さい。
最後まで読んでいただき、ありがとうございました。