こんにちは、としです。
今日は、作成した固定ページを投稿ページに変換もしくはその逆もOKな変換方法を紹介しようと思います。
私がブログを始めた当初、訳もわからずに固定ページで記事を作成し、Twitterのつぶやき程度の事を投稿ページで作成していました。
知らないと言う事は恐ろしい事で、何の違和感も感じずに日々固定ページを量産して行きました。
ところが、色々調べてみると固定ページは時間軸が存在しない・カテゴリーが存在しないなど解ってきた次第です。
固定ページとはホーム画面的に利用したり、変更の無い記事(お問い合わせフォームやプライバシーポリシー等)に使用するのが一般的で、ブログの投稿は普通の投稿ページで行うという事を知った時は青くなりました。(結構マジで!)
そんな人が私の他にも居ると思う(いや思いたい)ので、今回その悩みをアッという間に解決してくれるプラグインの紹介です。
目次
pTypeConverterのインストール
pTypeConverterとは「固定ページ→投稿ページ」または「投稿ページ→固定ページ」といった感じに変換してくれる便利なプラグインです。
それでは、ページ変換プラグイン「pTypeConverter」のインストール方法を説明します。
管理画面から「プラグイン」→「新規追加」と進んで下さい。
検索窓が右上に出てくると思いますので「pTypeConverter」と入力して下さい。
表示された「pTypeConverter」にある「今すぐインストール」ボタンをクリックしてインストールします。
インストール完了後は「有効化」ボタンをクリックして有効化させて下さい。
pTypeConverterの使い方
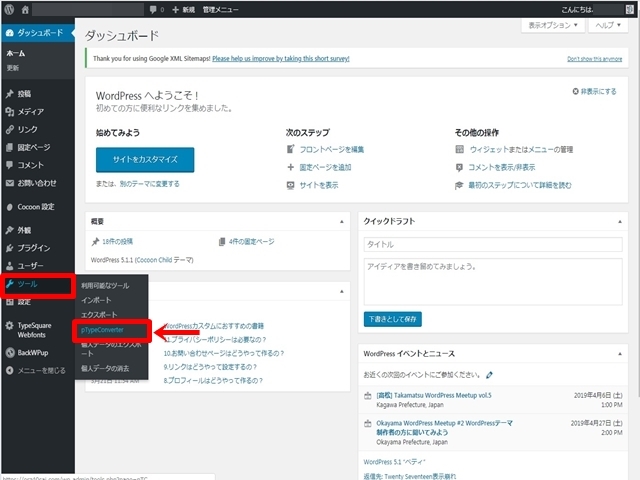
有効化が完了すると、左メニューの「ツール」の中に「pTypeConverter」という項目が追加されますので、クリックして下さい。

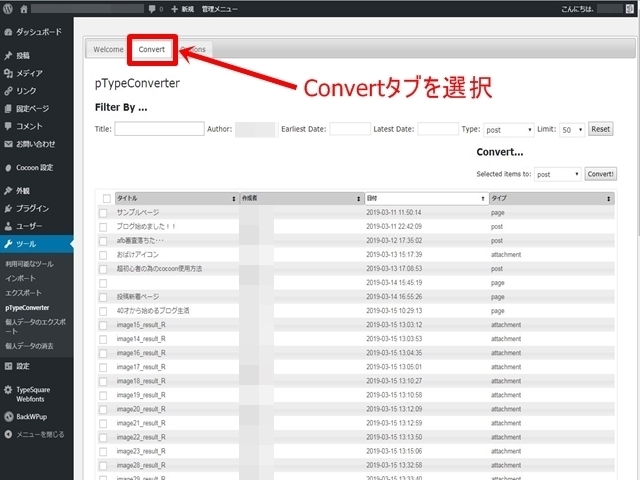
pTypeConverterの画面が開きますので、一番上にある3つのタブの真ん中(Convert)タブを選択して下さい。

結構な数のファイルが出て来たと思います。
一番右のタイプの欄に「post」、「page」、「attachment」という3つのデータがあり、変換したいページを探しにくいです。
ちなみに、「pageが固定ページ」で「postが投稿ページ」、「attachmentというのは記事に使われた画像のみを表示するURLで、強制的に作られるそうです。」
今回は、以前「pege」を「post」に変換してしまったので、逆に「post」の変換を例に説明します。(ご自分の目的に合わせて読み替えて下さい)
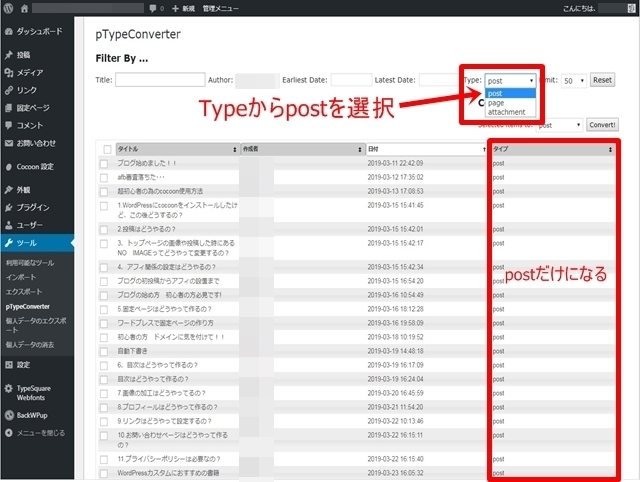
右上の「Type:」横のプルダウンメニューをクリックすると「post」、「page」、「attachment」と出てくるので、「post」を選択します。

表示が「post」だけになったと思います。
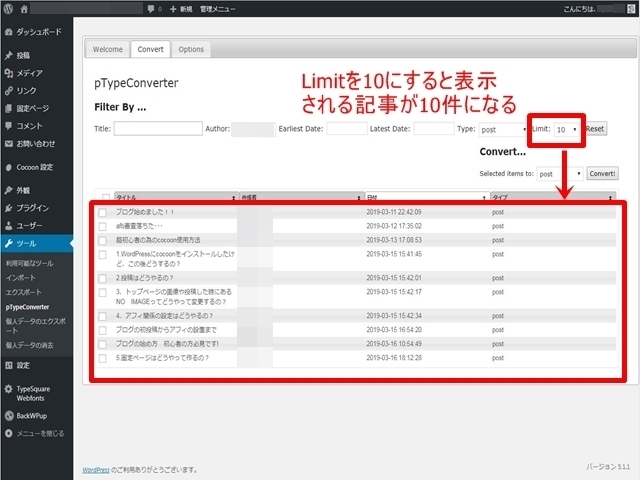
「Type」の右側の「Limit」は表示する記事の数を決める所なので、ご自分の記事の量によって決めて下さい。
下の画像は「Limit」を10にした時の画像です。

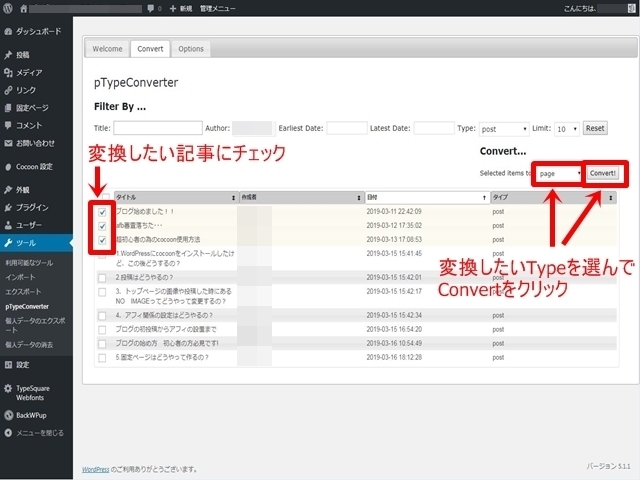
あとは、変換したい記事の左側のチェックボックスにチェックを入れ、右側の「Selected items to:」のプルダウンメニューから今回は「page」を選択します。
最後に「Convert」ボタンをクリックし、確認画面が出て来ますので、OKをクリックすれば変換されます。

変換に成功すると、タイプの部分が指定したタイプに変換され、右側に「Success!」と表示されます。
変換後の記事のパーマリンクは、変更されないはずですが一応確認しておいて下さい。
まとめ
以上が便利なプラグイン、ページ変換ならおまかせ「pTypeConverter」の使い方になります。
表示された記事にチェックを入れ、一括変換出来ますのでかなり助かりました。
冒頭に書いた通り、一時はどうなるかと思い青くなりましたが、私はこのプラグインに救われました。
皆さんも万が一の時には、是非使ってみて下さい。