こんにちは、としです。
今日は、無料で使えて高性能なWordpressのテーマ「Cocoon」について紹介させていただきます。
このブログでは有料テーマである「アフィンガー5」を使用していますが、まずはWordPressの使い方を覚えるためにも「無料テーマ」をインストールしていじりまくる事をオススメします。
ある程度の知識を得てから「有料テーマ」に手を出した方が失敗が少ないです。
ちなみに「アフィンガー5」ですが、当ブログのデザイン程度なら2~3時間で作成する事が出来ます。
一から勉強して数百時間ロスする事を考えると14800円で購入出来る「アフィンガー5」はかなり良心的だと思います。
気になる方は下記のリンクからご覧ください。
WordPressテーマ 「WING(AFFINGER5)」
では、これから「Cocoon]をすすめる理由やインストール方法などを紹介して行きます。
目次
Cocoonをすすめる理由
レンタルサーバーとドメインの契約を行い、WordPressのインストールまで終了した初心者の方々は「次は何をやれば良いんだろう?」と考えていると思います。
次に行う事は、ブログのテーマを自分なりにアレンジしていく事です。
テーマと言われても始めたばかりで、良くわからないと思いますが一番分かり易いのが「ブログの外観(デザイン)」になります。
記事・メニュー・プロフィールの配置やトップページに表示する画像、またはアフィリエイトの設置など「ブログページの基本構造」をカスタマイズする事が出来るテンプレートを「テーマ」と言います。
基本的にWordPressにもデフォルトでいくつかのテーマがインストールされていますが、どうせ使うなら高性能なテーマを使用したいですよね。
しかし、Wordpressにはもの凄い数のテンプレートが存在し、数あるテーマの中にも有料のテーマと無料のテーマの2種類が存在します。
始めたばかりでいきなり有料テーマというのは、ちょっと敷居が高いですよね。
そんな方々の強い味方が、今回紹介する「Cocoon」になります。
無料テーマなのに高性能で、有料テーマにも負けていません。
SEO(検索エンジンへの最適化)対策やタブレット・スマートフォンにも対応しています。
また、Cocoonを使用されている方も大勢いるので、解らない事も検索すると結構な数の回答が出て来ます。
なので、初心者の方にこそ是非とも使っていただきたいテーマだと思います。
Cocoonの基本構造
Cocoonには、「親テーマ」と「子テーマ」という2つのテーマがあります。
なぜ2つ有るかというと、機能の追加や不具合の修正等でテーマをアップデートする時があるのですが、テーマが1つの場合アップデートしてしまうと、自分で行った設定や登録した情報が上書きされてしまう場合があります。
そうなると、また一から設定し直すはめになりますよね。
そうならない様に、アップデートされるのは本体である「親テーマ」、設定を弄るのはカスタマイズ用の「子テーマ」と分けてあれば設定のやり直しが発生しない事になります。
なので、後で説明するCocoonのインストール方法では、「親テーマ」と「子テーマ」という2つのテーマをインストールする事になります。
Cocoonのインストール
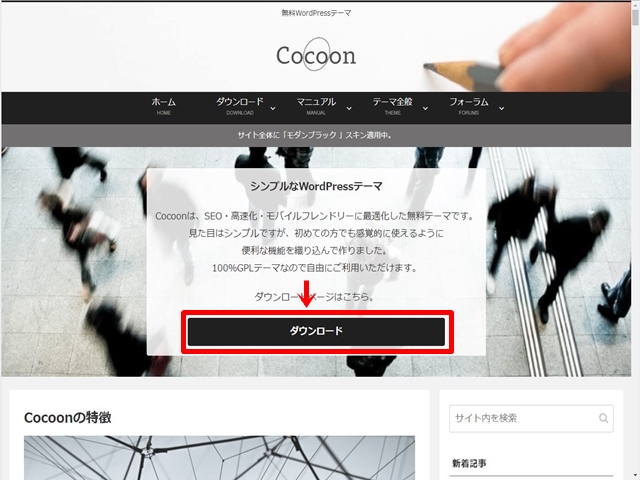
まずはCocoonの公式サイトにアクセスしダウンロードをクリックしましょう。

ダウンロードページに移動したら、画面を下にスクロールさせ「親テーマのダウンロードはこちら」の下にある「Cocoonテーマをダウンロード」をクリックして下さい。

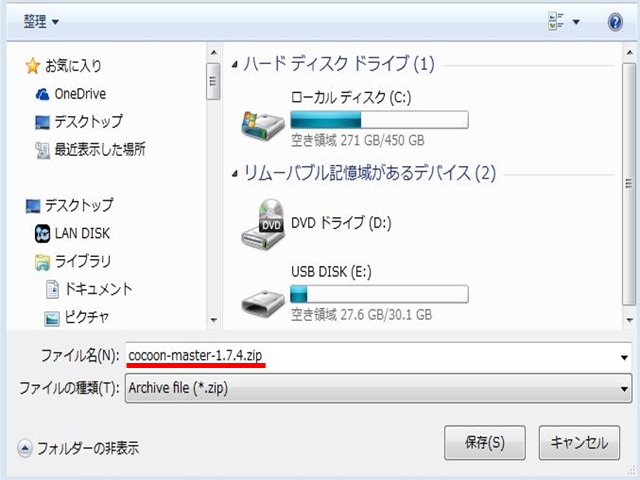
自分で見つけやすい適当な場所にダウンロードして下さい。

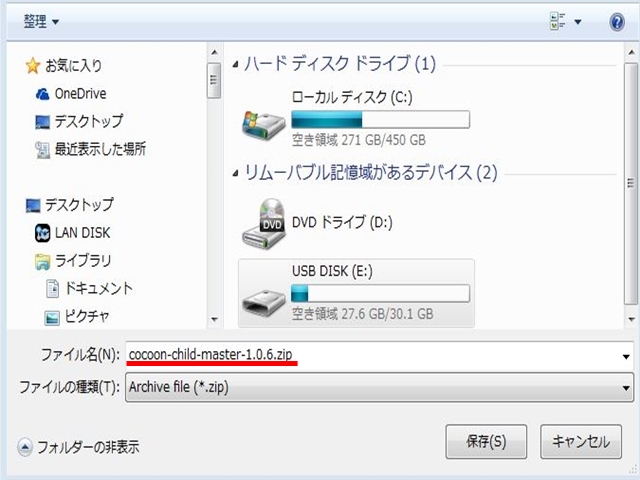
さらに、下にスクロールすると子テーマが出て来ますので「子テーマのダウンロードはこちら」の下にある「Cocoon子テーマをダウンロード」をクリックして下さい。

こちらも、自分で見つけやすい適当な場所にダウンロードして下さい。

それでは、WordPress管理メニューに移動します。
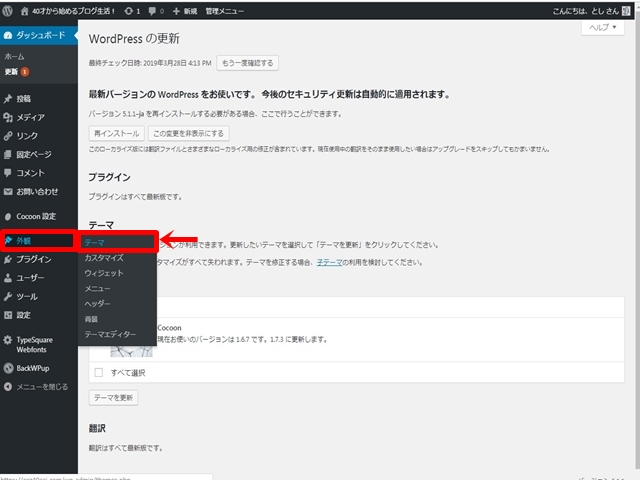
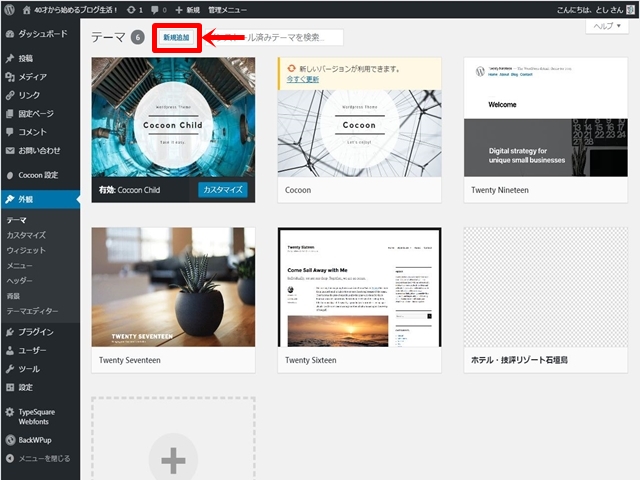
「外観」→「テーマ」から「新規追加」をクリックします。


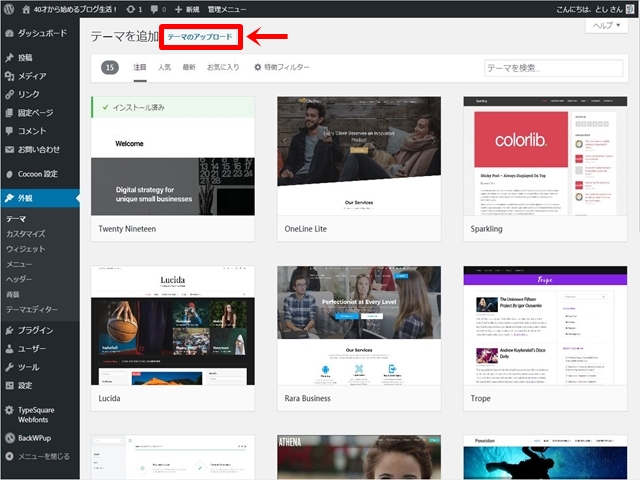
テーマを追加のページに換わりますので、「テーマのアップロード」をクリックした後に、「ファイルを選択」をクリックし、先程ダウンロードした「親テーマ」(cocoon-master.zipの方ですよ)を選択し「今すぐインストール」をクリックします。

すると親テーマのインストールが完了しますので、「テーマのページに戻る」をクリックしてテーマの追加画面に戻ります。
親テーマをインストールした要領で、また「テーマのアップロード」をクリックし「子テーマ」(cocoon-child-master.zipの方ですよ)をインストールして下さい。
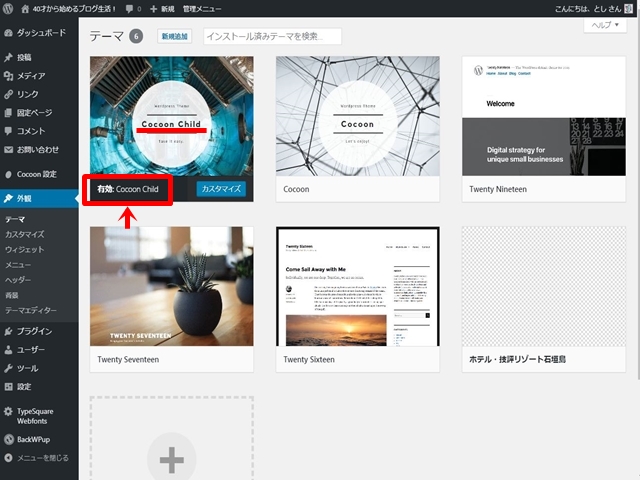
子テーマのインストールが完了したら、「有効化」をクリックして下さい。
下の画像を見て確認して下さい。

Cocoon Childの方が有効化出来ていたらOKです。
まとめ
今回はCocoonのおすすめポイントからインストールまでを説明しました。
大事なのは、「親テーマ」と「子テーマ」の2つをインストールしますが、「有効化するのは子テーマ」だけという事です。
ここは間違えないように注意して下さい。
Cocoonの便利な使い方等も記事にして行きますので、良かったらまた見に来て下さい。
最後まで読んでいただき、ありがとうございました。
Cocoon導入後は下記の記事を参考にしてください。
アフィリエイト広告の設置方法はこちら
アフィリエイトの設置方法