こんにちは、としです。
今回は、ブログにアップする画像の加工方法について紹介しようと思います。
ブログには作り手の数だけ個人の特色がありますので、一概に「これが正解です」とは言えません。
なので、一般的に見やすいとされる画像の大きさを揃える方法と、文字・枠・矢印等の加工方法を紹介していきますので参考にして下さい。
目次
加工ソフトの準備
画像を加工するためのソフトを用意します。
今回は私の使っている2つのフリーソフトを紹介します。
1.画像の大きさを揃えるソフト
「リサイズ超簡単!Pro」になります。
Vectorで「リサイズ超簡単!Pro」と検索して頂ければすぐに見つかると思います。
今現在のアドレスは https://www.vector.co.jp/soft/winnt/art/se305420.html になりますが、変更があった場合は「リサイズ超簡単!Pro」で検索して下さい。
上記ソフトをダウンロードして、お使いのパソコンにインストールして下さい。
2.画像に線や文字を書き入れるソフト
「Photoscape」になります。
このソフトを使いこなせれば、上で紹介したリサイズソフトは必要ないかも知れませんが、私自身が使いこなせていないので、今回は簡単な作業しか説明出来ません。(ゴメンナサイ)
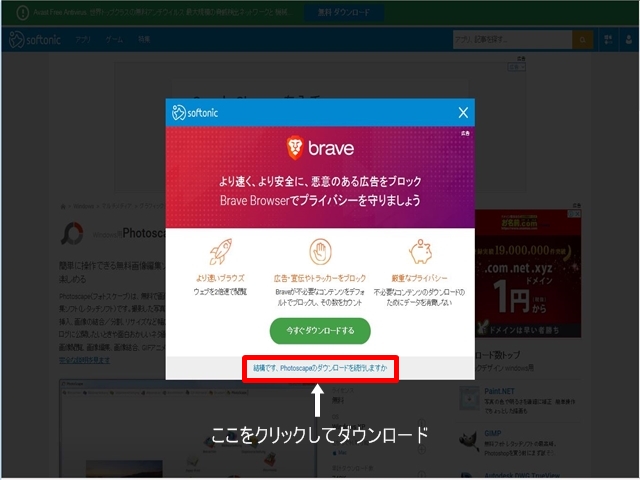
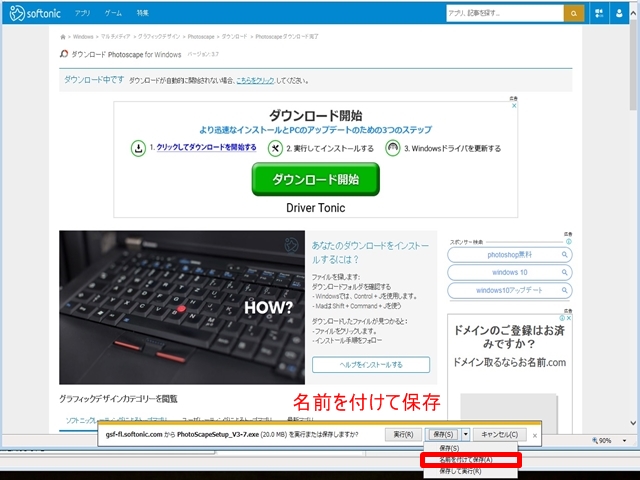
ダウンロードのアドレスは https://photoscape.softonic.jp/ になりますが、このソフトをダウンロードする時、別のソフトをダウンロードさせようとする画面が開きますので注意して下さい。
一応、回避するための画像を貼っておきます。
間違って違うソフトをダウンロードしない様に注意して下さい。



ダウンロードが完了したら、インストールして下さい。
画像の大きさを揃える
まずは、画像の大きさを揃えましょう。
先に文字や線の加工を行うと、リサイズした時に歪みます。
加工する画像の選択
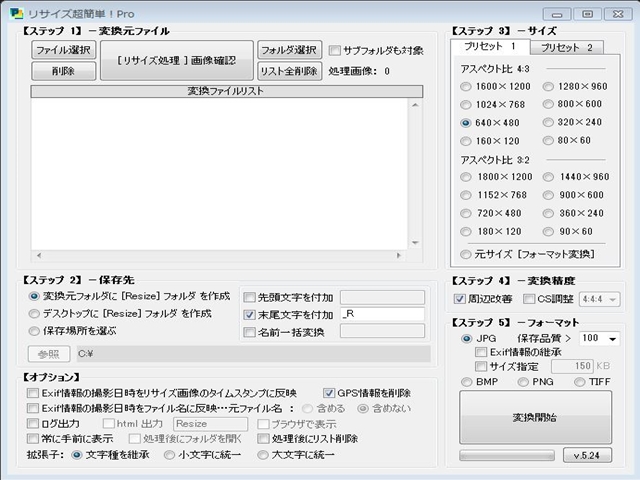
デスクトップにリサイズ超簡単!Proのショートカットが有ると思いますのでダブルクリックして起動します。

ステップ1
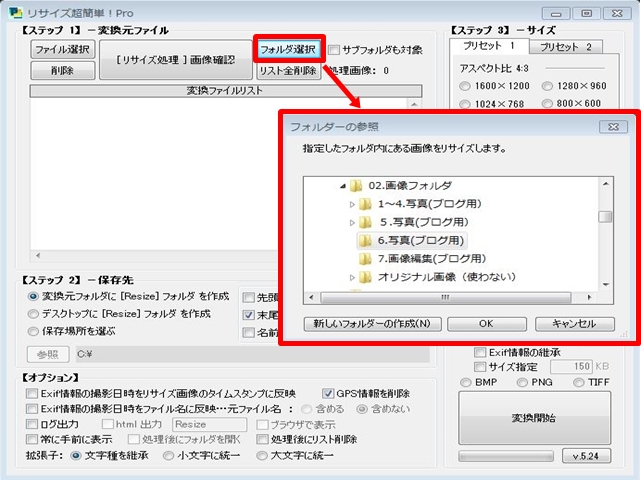
起動画面上部にあるファイルの選択ボタンかフォルダの選択ボタンをクリックします。
今回は、フォルダの選択をクリックしています。

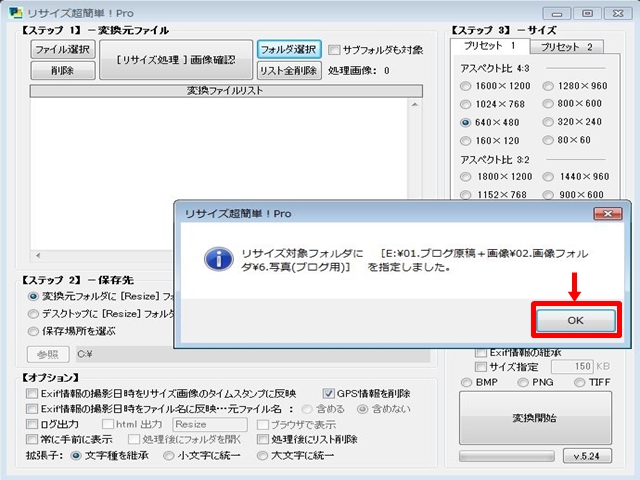
確認画面が表示されますので、これもOKをクリックします。

フォルダ内の画像リストが、変換ファイルリストに表示されます。

ステップ2
これは、変換後の画像の保存先設定になります。
デフォルトのままだと、今選択しているフォルダの中に「Resize」という名前のフォルダを自動で作成し、そこに変換した画像を保存します。
ステップ3
プリセット1
ここで、画像のサイズ幅と高さの設定を行います。
お好みの大きさをクリックして選んで下さい。
一般的には640*480が良いとされています。
プリセット2
プリセット1の中に希望したサイズが無かった場合に使用します。
横サイズ優先を選択して数値を入力すると、横のサイズを入力された数値の幅に変更し、高さ方向は横サイズで変更した倍率で比例する様にサイズ変更されます。
あとの項目も似た様な感じなので、色々触ってみて下さい。
ステップ4
デフォルトでOKです。
ステップ5
JPGをクリックし、保存品質は100で良いと思います。
オプション
私は、GPS情報を削除のみにチェックを入れています。
あとは、特に触る必要は無いと思いますが、ご自分の環境等に合わせて設定して下さい。
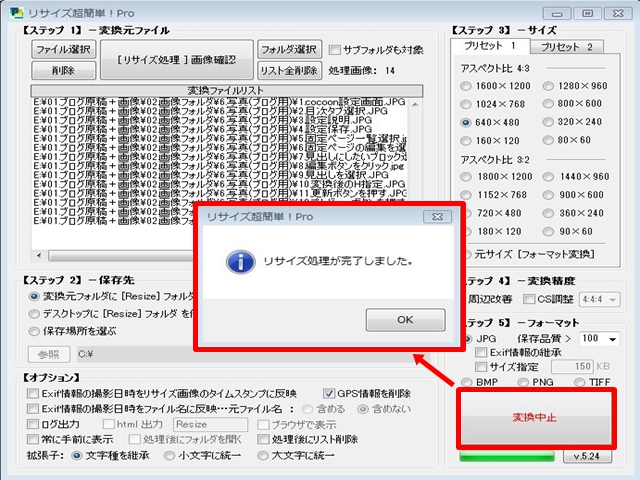
変換開始
最後に右下の変換開始ボタンを押すとフォルダ内のデータが一気に変換されます。
新たに「Resize」フォルダが作成され、その中にサイズ変更されたデータが出来ていると思います。

画像の加工
画像の大きさが変換出来ましたら、次は加工を行って行きます。
加工する画像の選択
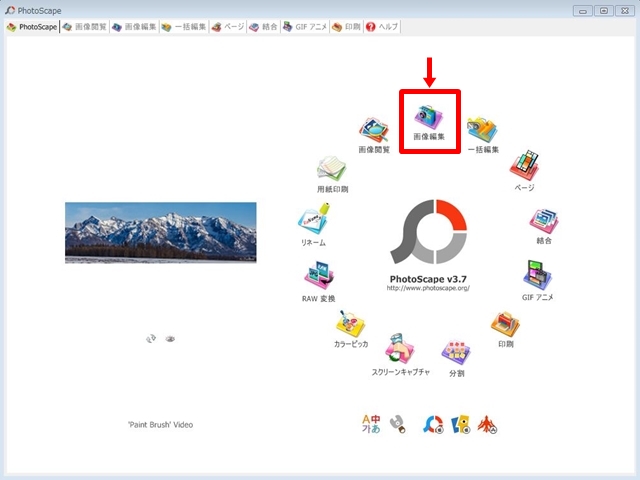
デスクトップにPhotoScapeのショートカットが有ると思いますのでダブルクリックして起動します。
丸くなったメニューが、出て来たと思いますので真ん中の一番上にある画像編集をクリックします。

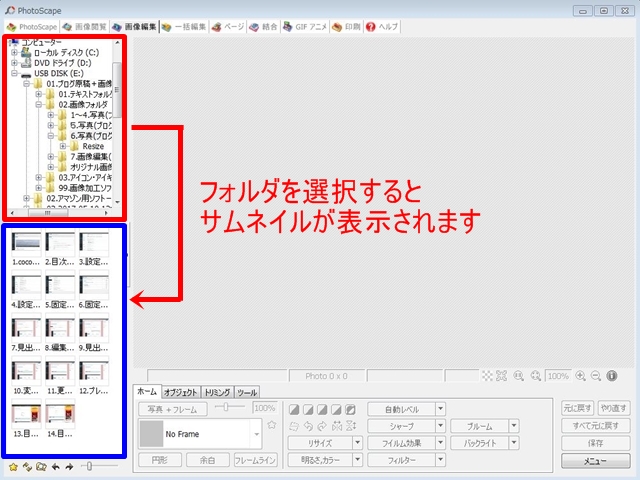
左上のエクスプローラーで画像データの有るフォルダを選択すると、今度は左下に選択したフォルダ内の画像がサムネイルで表示されます。
先程のサイズ変更作業で新たに作成された「Resize」フォルダを選択しましょう。

加工したい画像をサムネイルから選択すると、右側の広いスペースに画像が表示されます。

画像が選択されると、下に加工用のツールが出て来ますので加工を始めます。

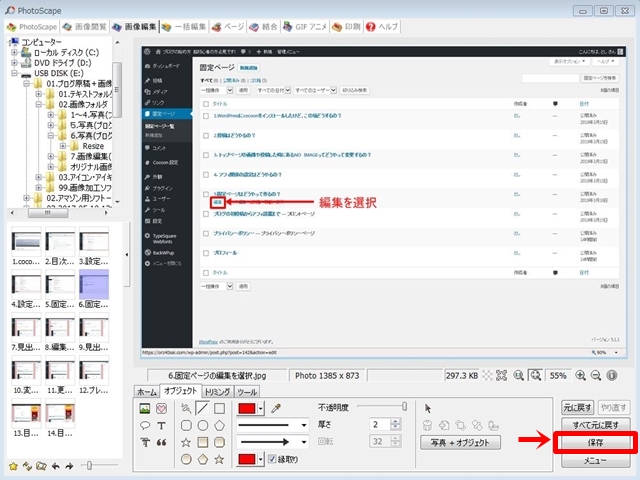
ホーム
フレームや色調・サイズといった項目が加工出来ます。
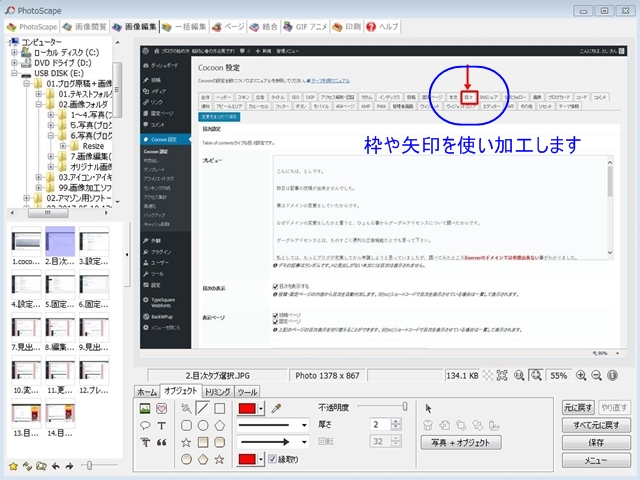
オブジェクト
吹き出しや文字の記入・枠・矢印といった加工が出来ます。
枠は□アイコンをクリックし、枠を書きたい範囲をドラッグします。

失敗したら「元に戻す」ボタンでやり直せます。
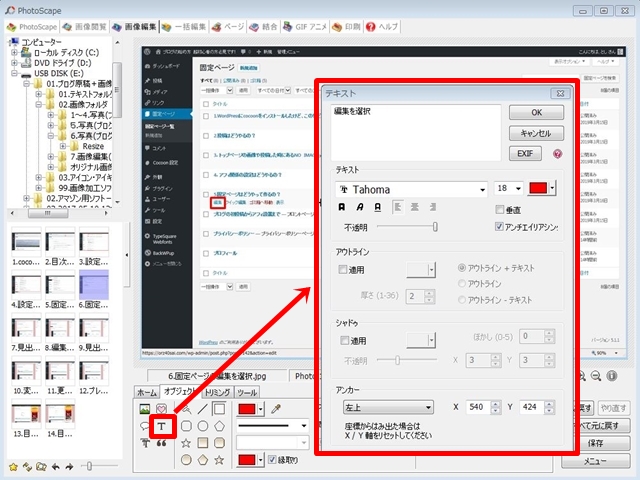
Tを押すとこの様な文字入力画面になります。

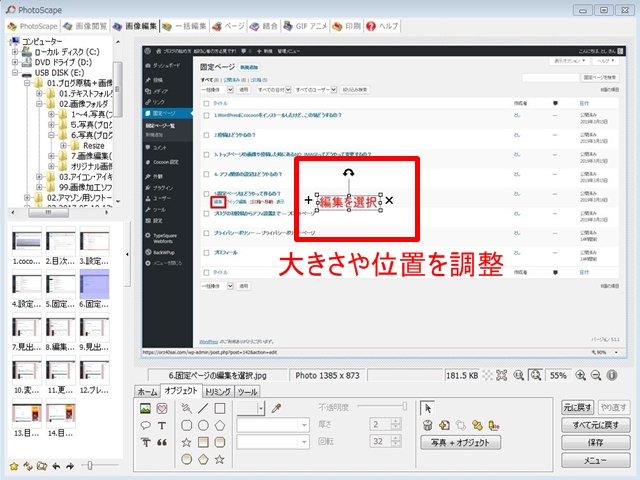
文字入力後にOKボタンを押すと、入力した文字の大きさや貼付位置の変更が出来ます。

トリミング
その名の通りトリミングを行えます。
ツール
赤目やホクロ等の加工が出来ます。
私はモザイクしか使っていません。
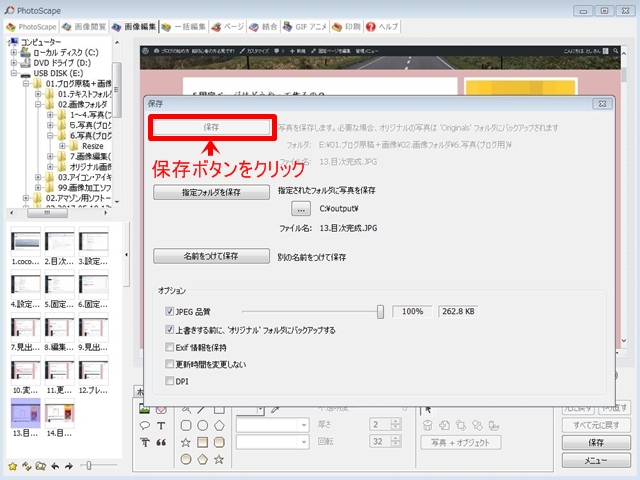
最後は保存ボタンを押して保存して下さい。


このソフトは、加工後に保存すると自動で「Originals」フォルダを作成し、そこにオリジナルデータを保存してくれます。
なので、もし失敗してやり直したい時には、Originalsフォルダからコピーしてもらえれば大丈夫です。
まとめ
今日はブログにアップする画像の加工方法について紹介しました。
取りあえず初心者の方が、直ぐに使いたいであろう機能のみを簡単に説明しただけですので、慣れた来てからステップアップして行けば良いと思います。
はじめにも書きましたが画像の大きさや加工などは、個性を出すためにあえて一般的な大きさから変えて行くのも良い方法だと思います。
参考のために他のブログサイトを見て回るだけでも、皆さんそれぞれが個性を出されていますので、すごく勉強になります。
いつかは追いつき・追い越すと言う気持ちを持って、素晴らしいブログを作って行きましょう!
最後まで読んでいただき、ありがとうございました。